ブログ改良。 Luxeritas の改造
Luxeritas ルクセリタス のテーマを改造しブログを改良
Luxeritas を改造といっても、大した改造ではないのだが、ちょっとだけブログを改良。
このところ、ブログの更新頻度がまちまちになっていますが、ところどころ改良を加えている最中であります。
今回、いったいどこを改良したのか?というと、
全ての記事が「新しい日付」→「古い日付」の順で表示されていたのを、おいたちと父STORYのカテゴリーの記事は「古い日付」→「新しい日付」で表示するようにしました。
この点は前々から気になっていたものの、なにぶんブログ初心者で改造の仕方が分からずであった。
ワードプレスでは、プラグインを使用すればカテゴリー毎に表示順序を変更出来るが、プラグインを多用するとブログが重たくなるのでそれは避けたかった。
プラグインなしの方法を色々調べていたところ、こちらのブログで「archive.php」に一行追加する方法が紹介されているのを発見。参考にさせて頂いた。(まるっとさん、ありがとう。)
記事通り「archive.php」に一文を加えると、全記事が「古い日付」→「新しい日付」になる。
ちなみに、私の場合、ブログ内の特定のカテゴリーのみ変えたいので、21行目に以下を加えた。(〇の部分はカテゴリー番号を入れる。カテゴリー番号の調べ方はこの記事の最下部にあり。)
<?php if(is_category(array(‘〇’,’〇’,’〇’,’〇’))): ?>
<?php query_posts($query_string.’&order=ASC’); ?>
<?php endif; ?>
いちおう画像ものせておきます。
※編集の際は、必ずバックアップをとってから作業ください。
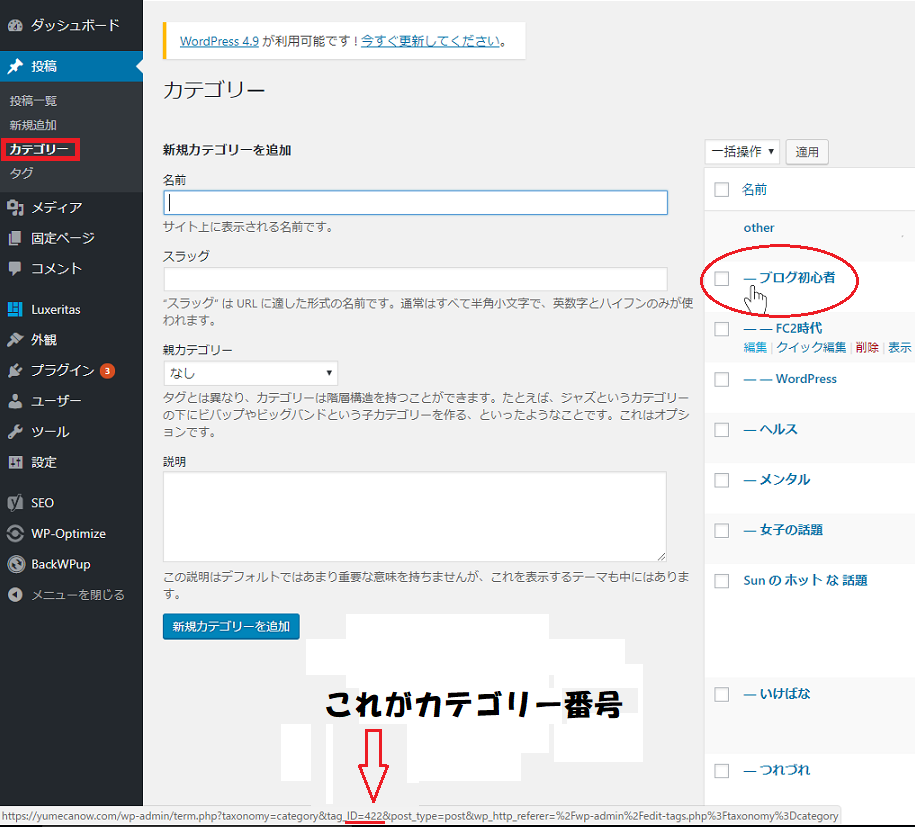
カテゴリ番号の調べ方
ワードプレスのダッシュボードのカテゴリーの項目に進み、番号を調べたいカテゴリーにカーソルをもっていく。
すると画面下部に小さい文字でURLが表示される。
URLの中から「ID=〇」と、ID=数字が書かれている部分を探す。
この数字がカテゴリー番号です。
こんなこといいな できたらいいな
あんなゆめ こんなゆめ いっぱいあるーけどー♪
と、ドラえもんじゃありませんが、色々考え中であります。
まぁ、ぼちぼちとやっていきたいと思っております。
いつもご訪問くださりありがとうございます。
今後とも、どうぞ御贔屓に。






 出稼ぎ ・ 前編
出稼ぎ ・ 前編 出稼ぎ ・ 後編2
出稼ぎ ・ 後編2 事件
事件 ある夏、深夜に起こった衝撃的な出来事(18禁)
ある夏、深夜に起こった衝撃的な出来事(18禁) 甘い話にご用心!「 ロマンス詐欺 」
甘い話にご用心!「 ロマンス詐欺 」 わたしの 手相
わたしの 手相 月 を愛でながら
月 を愛でながら